WebGL: o poder 3D dentro do navegador
WebGL é um exemplo de tecnologia da Web aberta que une o mundo Web com o espaço tri-dimensional – 3D, para criar a melhor experiência visual ao usuário: gráficos 3D gerados via software e acelerados por hardware, sem precisar usar plugins. Isso significa que, se seu navegador é compatível com o padrão WebGL não é preciso instalar nenhum componente adicional .
O padrão WebGL utiliza uma API compatível com OpenGL ES 2.0 que é integrada ao HTML5 utilizando o elemento Canvas.
Quais navegadores são compatíveis com o WebGL hoje? Praticamente todos os navegadores modernos, como Google Chrome, Apple Safari, Microsoft Internet Explorer e Mozilla Firefox, mas, se estiver na dúvida, basta visitar o site http://get.webgl.org/ para descobrir.
Quem estiver interessado em desenvolver aplicações utilizando esta tecnologia, saiba que o site da Mozilla Developer Network traz diversos tutoriais para uso adequado do WebGL.
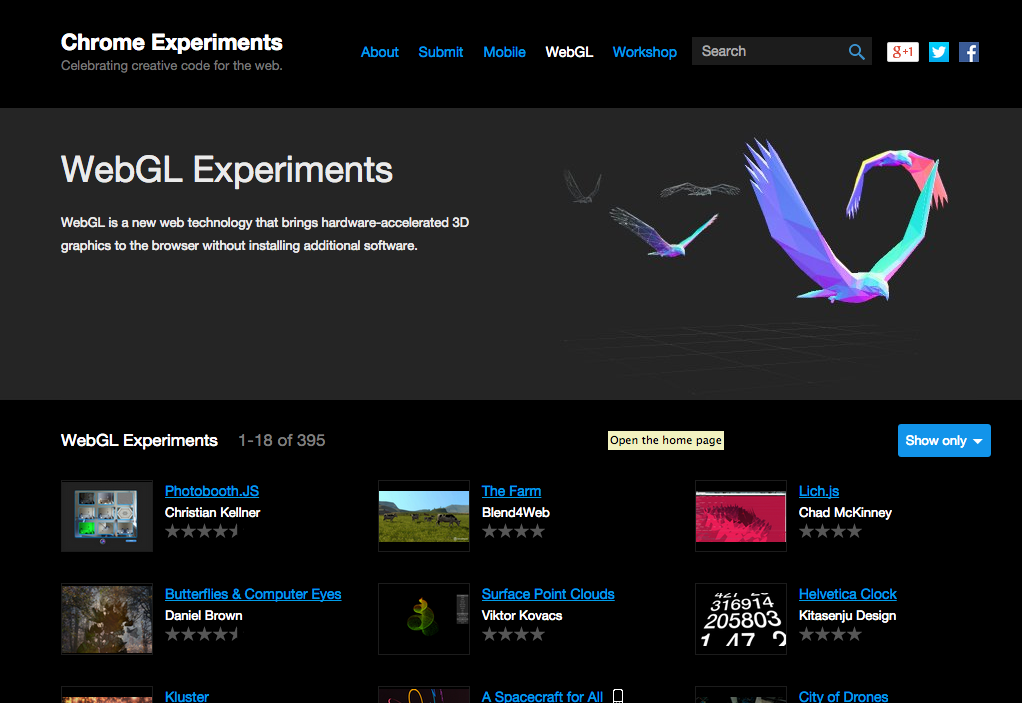
Os exemplos de uso do WebGL são inúmeros e o site Chrome Experiments, mantido pelo Google, traz vários links para excelentes exemplos de aplicações da tecnologia como:
O Helvetica Clock: um simples relógio na tela do browser.
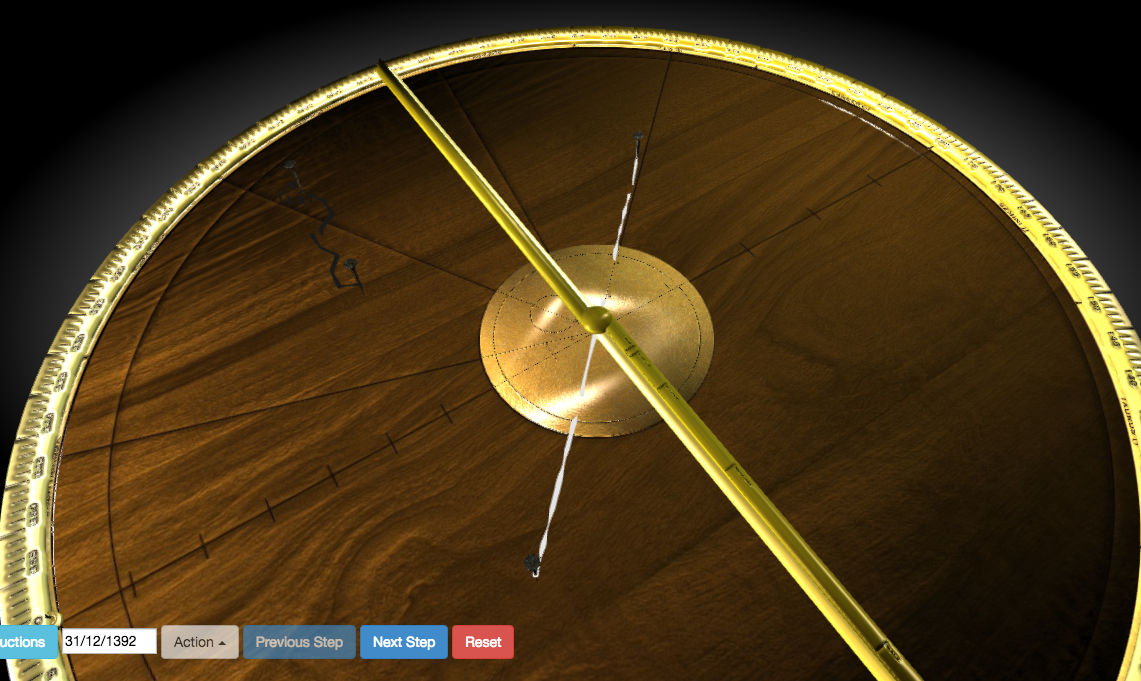
O The Equatorie : Uma reprodução de um dos instrumentos da era medieval para calcular a posição dos planetas.
E até mesmo um “construtor de cidades”, que pode ser executado dentro do navegador sem a necessidade de nenhum plugin extra, como o 3D City Builder .
O WebGL e diversas outras tecnologias e padrões abertos da Web estarão em debate durante a Conferência Web W3C 2014.