12 tendências para o futuro da web
Nos últimos anos temos experienciado transformações significativas no mundo da web. Designers, desenvolvedores e usuários tiveram as suas vidas impactadas e ressignificadas a partir de mudanças de interfaces, interações, usabilidade e acessibilidade. A grande evolução tem sido o uso do HTML5 e CSS3 no desenvolvimento de projetos web facilitando a vida do usuário. Para discutirmos junto o futuro da web, reunimos 12 tendências que vieram para ficar.
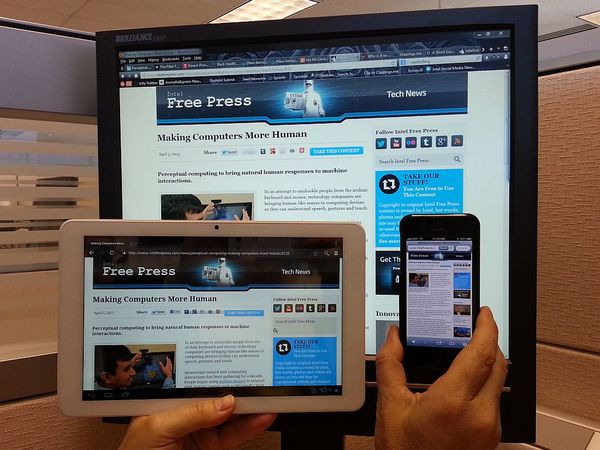
1 – Consolidação do layout responsivo
Foto de Intel Free Press, em CC
O design web responsivo tem sido amplamente discutido e não é à toa. Ele oferece ao usuário uma boa experiência em múltiplos dispositivos, como laptops, desktops, smartphones, tablets e qualquer outro aparelho lançado no futuro. Técnicas como o design responsivo, design adaptável e suas respectivas melhorias se consolidarão para a criação de sites únicos que funcionam bem em todos os ambientes.
Vale a pena mencionar que o design responsivo não tem como objetivo único se adaptar aos vários navegadores móveis ou desktop, mas também adicionar gráficos e ilustrações extras ao layout quando a janela do browser for maior. No design responsivo, pode-se encarar o navegador como uma área útil única que é dinâmica e fluída por natureza.
2 – Mobile
Foto de Sauce Babilonia, em CC
Os dispositivos móveis estão tomando conta do mundo. A tendência é cada vez mais as pessoas acessarem a web por meio de aparelhos móveis do que no desktop, já que as vendas de smartphones já ultrapassaram as de PCs. Além disso, iremos conferir algumas experiências estratégicas de web móvel que são verdadeiramente projetadas para iniciativas específicas de mobile e as necessidades dos usuários, como a plena adoção de pagamentos a partir desses dispositivos. Ao acessar as lojas pelos smartphones, o consumidor irá exigir o mesmo nível de serviço que eles teriam através de um desktop, ou até mesmo em uma loja física.
Diante desse cenário, faz sentido projetar e planejar projetos web primeiramente para dispositivos móveis e somente depois para PCs e notebooks. O conceito envolvido é o de ‘mobile first’. Dessa forma, você garante a atenção em áreas como arquitetura de informação, usabilidade e acessibilidade. Além de ampliar a experiência do usuário com acelerômetro, GPS e outras funcionalidades interessantes. O que não falta são opções para os designers brincarem e levarem ricas experiências aos usuários.
3 – Maior uso de HTML5 e CSS3
Foto de Nelson Felix, em CC
Vem crescendo há alguns anos a tendência por maior adoção de HTML5 e CSS3 na criação de websites. Essas tecnologias trazem inovações interessantes e muito úteis que expandem as possibilidades das suas versões anteriores. Dentre estas novidades, podemos citar o suporte nativo a conteúdo tridimensional por meio de WebGL, suporte a tipografia rica com CSS WebFonts, sombras, efeitos de filtro, transformações, transparências, animações, entre outros. Esta é definitivamente uma tendência que oferece boas promessas e bastante espaço para avançar nos próximos anos.
4 – Tipografia na Web
Nos últimos anos têm sido vistas as primeiras inovações realizadas com tipografia na web, este feito inevitavelmente irá conduzir ao aumento do uso da tipografia como elemento central no design do site. Sendo uma das novidades do CSS3, os designers podem agora fazer muito com tipografia para destacar a mensagem de um site.
5 – Simplicidade no design e foco no conteúdo
Simplicidade, minimalismo, layouts limpos, interfaces de aplicativo, cores chapadas e ícones limpos têm sido a principal tendência a ser apontada por especialistas da web. Já que o processo de simplificação do design e do conteúdo possibilitará acessibilidade ao conteúdo e facilidade de leitura em qualquer dispositivo e meios de navegação, o que torna melhor a experiência do usuário e também facilita a criação de projetos responsivos. Estratégia de conteúdo, experiência de usuário, usabilidade e acessibilidade todos devem ser guiados por esta nova tendência.
Outro item fundamental será o foco no conteúdo qualificado que será cada vez mais exigido pelo algoritmo do Google impactando significativamente o trabalho de SEO.
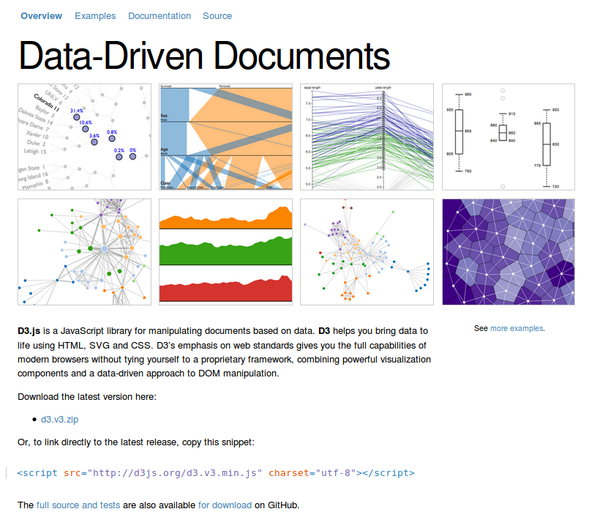
6 – Dados integrados
Cada vez mais designers farão uso de toolkits como D3.js para trazer os dados diretamente em seu projeto web. Em vez de criar visualizações de dados em algum software específico e anexar as imagens resultantes em um site, os data-driven elements farão parte da página web desde o início. O resultado: visualização de dados interativos que também são rastreáveis??, o que significa que podem ser encontrados por meio de um motor de busca.
7 – Software livre
O software livre vem sendo utilizado há décadas e vem impactando a web desde o seu início. Templates de websites, layouts, widgets ou CMS tais como o WordPress estão disponíveis facilmente a gosto de cada usuário.
Repositórios livres como os disponíveis no site Github permitem designers não apenas fazer protótipos de layouts, como também animações e efeitos de página e compartilhá-los livremente com outros designers na rede. Podem ser encontrados incontáveis números de plugins de jQuery livres em toda a web.
8 – Retina Display
É possível por meio de regras @media do CSS3 fazer com que o layout de um site se adapte a telas de alta resolução ou a telas comuns de dispositivos móveis. Com a disseminação de dispositivos com display retina (como o iPad, iPhone, que possuem resolução de pixels maior do que outros dispositivos similares), torna-se cada vez mais comum a necessidade de manutenção simultânea do suporte a telas de alta e baixa resolução.
Para facilitar essas tarefas, temos visto o surgimento de frameworks como o retinajs, que é um script escrito na linguagem Javascript que automaticamente verifica a disponibilidade no servidor de imagens com o dobro da resolução e as substitui no layout do site caso estejam disponíveis.
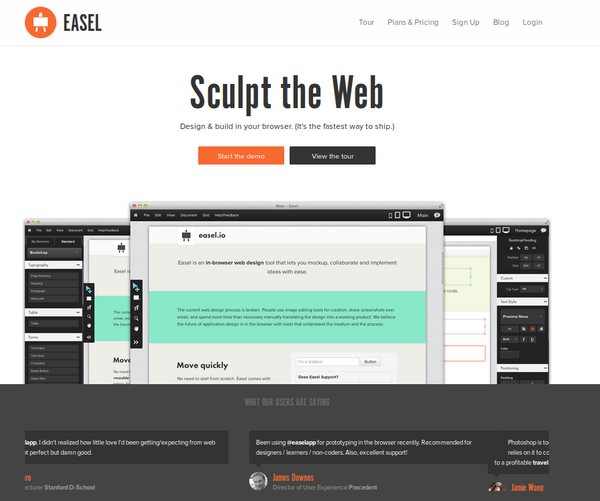
9 – Novas ferramentas de web design
Com a consolidação do design responsivo, a tendência é que novos lançamentos de métodos e ferramentas apareçam para o auxílio do trabalho dos designers, como exemplo o projeto desde o início sendo feito funcionalmente já no browser sem a necessidade de um mockup. Isso possibilita economia de tempo e agilidade no desenvolvimento de um website. Em outras palavras, usar o navegador como ferramenta de desenho permite pensar o design dentro das possibilidades da linguagem proporcionada pelos browsers em si.
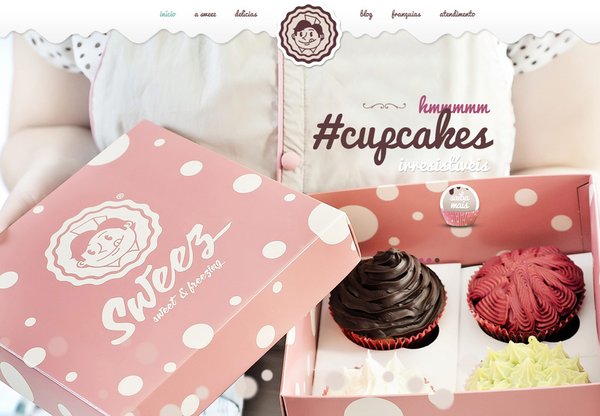
10 – Parallax scrolling
Parallax scrolling é um efeito utilizado em animação quando a imagem de fundo se move mais lentamente que o texto de frente. Quando feito da maneira correta, cria uma experiência imersiva e interativa com transição de slides controlados pelo scroll do mouse. Como bons exemplos podemos citar “Life of Pi” e “Sweez”. A navegação com certeza é mais interessante e divertida, entretanto a técnica deve ser usada com cautela.
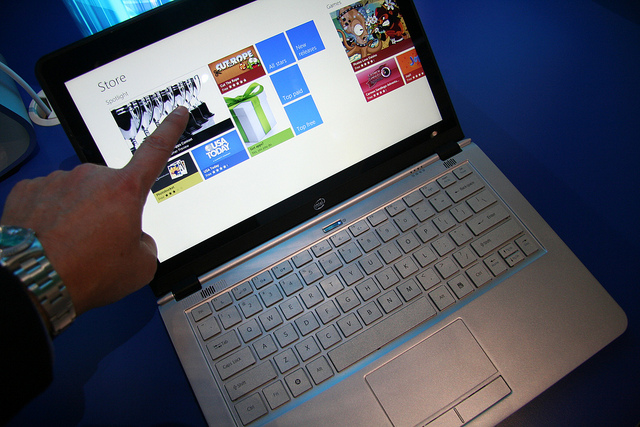
11 – Website com interação por tela de toque
Foto de Intel Free Press, em CC
No mundo cada vez mais touch, o desafio para designers e programadores será construir sites dinâmicos que levem em conta esta gestualidade no momento da interação. A tendência é cada vez mais vermos websites multi-toque que interpretam os gestos dos dedos feitos pelos usuários de forma criativa.
12 – Internet das coisas
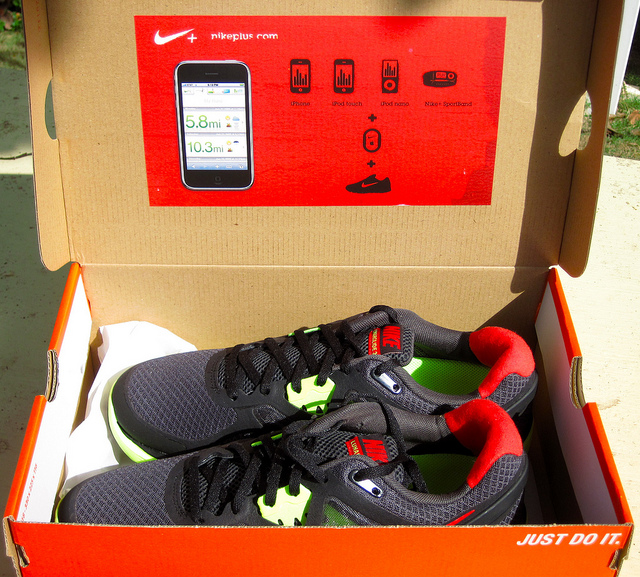
Foto de Davidd, em CC
A Internet das Coisas é um conceito em desenvolvimento. Ela é uma revolução tecnológica que permite estabelecer uma interação entre objetos (como geladeiras, automóveis, celulares) e a Internet facilitando a vida das pessoas. E a web é o meio pelo qual são exibidas as interfaces de controle e interação.
Como exemplo de interação entre sensores do mundo físico e aplicações do mundo web, podemos citar o caso da Nike, que proporcionou aos corredores a possibilidade de medir a quilometragem percorrida e velocidade do trajeto coletando dados por meio de sensores instalados nos calçados dos atletas.
Essas tendências abordadas acima poderão ser vistas na Webbr 2013 a partir do nosso time de palestrantes. Venha discutir o futuro da Web com a gente! ![]()












Sensacional, gostei muito das novas Tendências que serão aplicadas no Futuro da Web. Podemos falar que hoje muita coisa vem mudando graças as novas Tecnologias como CSS3 e HTML5, graças a elas podemos construir uma Web muito mais limpa e mais amigável de se navegar.